A fade transition is a common style of transition in film and video. It is used to transition between two shots or scenes that are of equal length, or between shots with similar lengths.
It is also used to make it look like one shot, as if you were looking through a window at the scene outside instead of watching it from inside the room.
Fade transitions are often used in documentaries, news and sports videos and other types of content where there is a cut from one scene to another.
The first shot shows something that happened before the scene starts showing, like when you see an interviewee walking into your studio for his or her interview.
What Is a Fade Transition
What Are What Is a Fade Transition
The fade transition introduction is a common way to introduce a new scene. It’s also a great way to transition from one scene to another. This introduction can be seen in movies, television shows, and even video games.
The fade transition introduction is made up of two parts: the starting and the ending. The initial scene will fade in slowly, then it will fade out slowly.
The ending part of a fade transition introduction will be brighter than the previous scene, which means that there are more lights on than off.
In the realm of video editing, a fade transition is a staple technique that adds a professional touch to any project.
It’s a simple yet powerful tool that can convey a range of emotions and signify changes in time or location.
We’ll explore how fades can seamlessly blend scenes together, helping to tell a story that captivates and maintains the audience’s attention.
Whether you’re a budding filmmaker or an experienced editor, mastering the fade transition is a skill that’ll elevate your video content.
What Is A Fade Transition
Fade transitions hold a special place in the world of video editing.
They serve as visual bookmarks, signaling a shift or separator within our narrative.
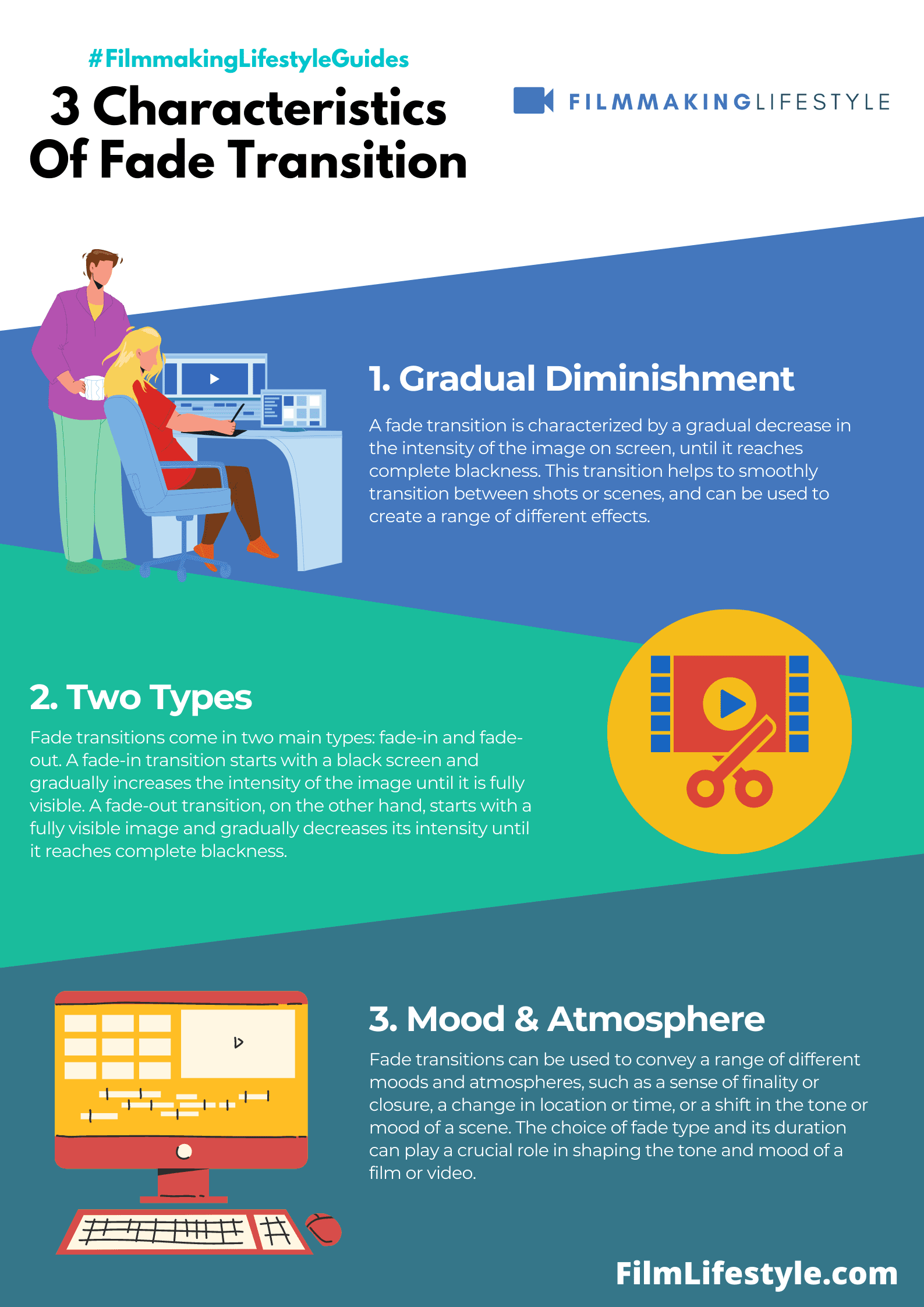
In essence, a fade transition is a technique where the video image either gradually emerges from a black screen or dissipates into one.
It’s akin to opening or closing one’s eyes slowly to a scene.
This technique harbors more than just aesthetic value.
It can set the tone for a scene, create anticipation, or symbolize an ending without finality.
There are two primary types of fade transitions that we often employ:
- Fade In – This is where the screen starts as black and slowly brightens to reveal the video. It’s like a gentle introduction, telling viewers to pay attention as a new scene is about to unfold.
- Fade Out – Conversely, the picture darkens to black, often providing a soft closure to a scene or the entire video. This can hint at the resolution of a storyline or a character’s journey.
Effective use of fades is a testament to a seasoned editor.
It’s not just about knowing where to place them, but also understanding the emotional pulse of the content.
Consider the opening scene of The Godfather.
The slow fade in introduces us to a world that’s about to unfold with gravity and depth.
Yet, it’s not always serious business.
Fades can also provide a casual, dream-like progression between scenes in lighter genres, such as sitcoms and romantic comedies.
It’s important to not overuse fade transitions.
Strategically placing them can greatly enhance the storytelling effect, but overuse can lead to a sluggish feel.
Mastering the timing of these transitions is critical.
We ensure that the pace of the fade echoes the rhythm of the story, whether it calls for a brisk, subtle switch or a leisurely, contemplative shift.
Importance Of Fade Transitions In Video Editing
When creating a visual narrative, we can’t stress enough the power of subtlety.
Fades often go unnoticed by an untrained eye, yet they significantly impact a viewer’s experience.
These gentle transitions are critical tools in a video editor’s arsenal.
They serve not just as mechanics of story flow but as enhancers of the emotional undertone.
The decision to incorporate a fade in or fade out isn’t arbitrary.
We select these transitions to fulfill specific purposes.
For instance, a fade in from black can signify the beginning of a journey.
On the other hand, a fade out to black might mark the end of an act or a significant moment.
To understand the importance of fade transitions, we must look at their roles:
- Provide a visual pause – allowing the audience to breathe and process,
- Mark a change in time or location – guiding viewers smoothly from one scene to another,
- Convey a character’s internal transition – mirroring emotional shifts or realizations.
In iconic films such as The Godfather, fade transitions are used to immense effect.
They bring a weight and gravity to the scene transitions that few other techniques could match.
Through this method, the viewer is subconsciously cued into the narrative’s progression or a shift in tone.
Being mindful of how and when we use fade transitions is key to mastering visual storytelling.
While beginners might use them sparingly, seasoned professionals know the power of a well-placed fade.
It’s not just about what viewers see but also about what they feel as the scene quietly slips away or gently comes into focus.
Within the spheres of digital marketing and online content creation, this mastery extends beyond films.
A strategic fade can guide the eye in promotional videos or heighten the impact of a brand’s storytelling.
Harnessing the nuance of fade transitions crosses into the realm of skilled poetics, where every fade in or fade out is a verse contributing to the narrative’s rhythm.
Types Of Fade Transitions
Understanding the different types of fade transitions is essential for filmmakers looking to add depth and emotion to their stories.
Let’s jump into the various fades that can be utilized to convey a range of tones and shifts within a film.
A fade to black is perhaps the most widely recognized form of fade transition.
It often signifies the end of a scene or the entire film.
By slowly dimming the screen to black, viewers are given a definitive sense of closure or transition to a different narrative element.
Fade to white, in contrast, is used less frequently but is just as impactful.
It’s typically associated with flashbacks, dreams, or a character’s journey to the afterlife.
This transition can embody purity, ambiguity, or a transition to a higher state of consciousness.
plus to these, there are more specialized fades:

- Fade to color – where the scene fades into a single color, hinting at a mood or symbolizing a theme,
- Crossfade – where one scene gradually blends into the next which signifies parallelism or a smooth transition in the storyline,
- Match fade – a creative blend where a shape or object from one scene fades into a similar shape or object in another, it’s great for drawing connections or contrasts between elements.
By utilizing these fades effectively, we’re emphasizing not just a shift in the visual narrative but also an emotional pivot point.
Whether it’s a subtle change in time or a dramatic shift in perspective, the right fade transition can significantly enhance the storytelling experience.
How To Create A Fade Transition In Video Editing Software
Creating a fade transition in video editing software is an essential skill for filmmakers.
It’s a straightforward process that can add depth and emotion to your scenes.
First, select the clip you want to apply the fade to.
Then, navigate to the effects panel within your editing software to find the fade transition option.
Most editing programs will offer a variety of fade effects – each serving different storytelling purposes.
Some popular video editing software options and their fade transition functionalities include:
- Adobe Premiere Pro – Apply transitions from the ‘Effects’ panel – Customize the duration by dragging the edge of the effect in the timeline,
- Final Cut Pro – Use the ‘Transitions’ browser to choose your fade – Modify the length and intensity by double-clicking on the transition in the timeline.
Dragging the fade transition to the beginning or end of a clip will create a fade in from black or a fade out to black.
If you want to fade to another color or a different clip, you can easily do so by selecting the appropriate transition effect.
For a fade between two clips, place a crossfade transition at the juncture.
This can be adjusted to fit the timing of your scene.
In DaVinci Resolve, the process involves choosing the desired fade transition from the ‘Effects Library’ and then refining it in the ‘Edit’ page.
The software provides flexibility for fine-tuning the fade’s properties such as its curve and duration.
Remember, the key to achieving a seamless fade transition is to ensure the timing and pacing feel natural to the narrative flow.
It’s not just about the technical application but also about how the transition supports the emotional resonance of the moment.
Adjusting the speed and duration of your fade transition is crucial.
Experiment with short and long fades to see how they influence the mood and pacing.
To add an extra layer of sophistication, consider using keyframe animations.
This will allow for more precise control over the fade’s progression.
Throughout this process, it’s important that we keep our audience emotionally engaged.
The subtle art of the fade can make all the difference in this regard.
By mastering fade transitions, we’re not just editing clips together; we’re crafting a compelling visual story.
Tips For Using Fade Transitions Effectively
Knowing when and how to Carry out fade transitions in your video editing can significantly uplift the narrative quality of your project.
We’ll share some effective tips to ensure your fades are engaging and purposeful, adding that professional touch to your edits.
Match the Mood and Tone Fades are more than just a technical tool; they carry emotional weight.
A fade to black often signals the end of a scene or a conclusion of a concept, while a fade in might signal the beginning of a new perspective.
Always align your transition with the emotional trajectory of your content.
Combine with Sound Design Enhancing visuals with sound can amplify the impact of your fade transitions.
A well-timed fade paired with a complementary audio cue or music fade can create a powerful moment.
Sound and vision in harmony will always pack a punch.
Keep It Consistent Consistency is key for maintaining a professional and cohesive look.
If you establish a certain fade duration or style early on –
- Stick with it throughout your project – Only break this pattern for a deliberate effect or to signal a significant change.
Use It Sparingly Fades can lose their impact if overused.
Apply this technique judiciously –
- In moments that truly benefit from a more dramatic transition – To highlight pivotal points in your story.
Respect the Pacing Careful attention to the pacing of your video can inform where a fade transition fits best.
Make sure your fades –
- Complement the rhythm of the scenes – Don’t disrupt the flow of the narrative.
Timing is everything.
Rely on both your technical skill and your artistic intuition to determine the speed and duration of your fade transitions.
Let’s not forget that a well-executed fade can be a storytelling device in its own right, enhancing the viewer’s emotional experience and engraining the message deeper.
Through continued practice, we can refine the subtleties of our technique, ensuring every fade enriches the story we are weaving.
https://youtube.com/watch?v=Gohx_f6Vrxo
What Is A Fade Transition In Video Editing – Wrap Up
We’ve explored the subtle art of fade transitions and their power to transform a video’s narrative flow.
Mastering their use is key to elevating the emotional impact of our projects.
Let’s remember to use them with purpose, letting our creative intuition guide their timing and intensity.
When done right, fades aren’t just transitions; they’re an essential storytelling tool that can make our videos resonate with audiences on a deeper level.
With these insights, we’re ready to craft visually compelling stories that linger in the viewer’s mind long after the screen fades to black.
Frequently Asked Questions
What Are Fade Transitions In Video Editing?
Fade transitions are visual effects in video editing where the picture gradually comes into or goes out of view, signifying the beginning or end of a scene.
How Do Fade Transitions Affect The Mood Of A Video?
Fade transitions affect the mood by adding a sense of calm, continuity, or closure to a scene, depending on how they’re used.
Can Fade Transitions Be Combined With Sound Design?
Yes, combining fade transitions with sound design can create a more immersive and seamless viewing experience.
How Important Is Consistency When Using Fade Transitions In A Video Project?
Maintaining consistency with fade transitions is crucial to ensure a cohesive viewing experience and to avoid distracting the audience.
Should Fade Transitions Be Used Frequently In Video Editing?
Fade transitions should be used sparingly to avoid diluting their impact and to maintain the pacing of the video.
How Does One Determine The Right Timing For A Fade Transition?
Determining the timing for a fade transition requires artistic intuition and should take into consideration the video’s pace and rhythm.
What Is The Role Of A Well-executed Fade Transition In Storytelling?
A well-executed fade transition can enhance the viewer’s emotional experience and play a pivotal role in effective storytelling.