Web design software provides users with tools to create, edit, and update web pages. Web designers will use these programs to create a web page’s layout and content through either editing HTML or a WYSIWYG editor.
Web design applications are often bundled with site builders that enable users to easily create a website without coding. Website creation tools give you the option of creating a website on your own.
These tools make it easy for beginners and experts alike to create amazing websites quickly and easily.
Some of the best web design software offer free trials so you can test them out before making a purchase decision.
You’ll also want to choose software that offers secure hosting, 24/7 customer support, and regular updates so that your site always looks its best.
With all these features in mind, we’ve compiled this list of the 15 best web design software.
Best Web Design Software
What Is Web Design Software?
Web design software is a powerful tool that allows you to create your own website. It is used by web designers and developers to create websites, blogs, e-commerce stores and other digital media.
You can also use web design software to build prototypes of your website before launching it live on the internet.
Some web design software offer drag-and-drop elements so that you don’t have to know how to code for your site.
Some even allow you to import content from other websites or social media accounts so that you don’t have to spend hours creating every single piece of content from scratch.
There are many different types of web design software available including WYSIWYG editors (What You See Is What You Get), HTML editors, CSS editors and more!
Best Web Design Software – Introduction
Creating a visually appealing and user-friendly website is essential for businesses and individuals alike.
However, without the right web design software, bringing your vision to life can be a challenging and time-consuming task.
With so many options available, it can be overwhelming to choose the best web design software for your needs.
To help you make an informed decision, we have researched and compiled a list of the best web design software currently available in the market.
Whether you’re a beginner or an experienced designer, we have something for everyone on this list.
So, let’s dive in and explore the top web design software options to help you create a stunning website.
What Is The Best Web Design Software?
There are many web design software options available on the market, each with its own strengths and weaknesses.
Let’s jump right in!
1. Wix
Wix is a web design software that enables users to create professional-looking websites quickly and easily.
It offers a variety of features, including drag-and-drop website builders, customizable templates, and a robust app market.
Wix provides an excellent user experience that allows beginners and professionals alike to create stunning websites without needing any coding or design skills.
One of the standout features of Wix is its range of templates. With over 500 templates to choose from, users can find a design that suits their needs, with options for blogs, portfolios, e-commerce sites, and more.
The templates are customizable, allowing users to adjust colors, fonts, and layouts a unique look feel for their website.
Wix’s drag-and-drop website builder is also incredibly intuitive. Users can easily add and edit elements as text, images, and videos by simply dragging them onto the page.
Wix is a great option for anyone looking to create a professional-looking website without needing any coding or design skills.
Its range of templates, easy-to-use website builder, and robust app market make it a top choice for both beginners and professionals alike.
Features
Intuitive Drag-and-drop Interface
Wix’s user-friendly drag-and-drop interface makes it easy for anyone to create a professional-looking website, even if they have no coding experience.
A Wide Variety Of Templates
Wix offers hundreds of templates to choose from, so you’re sure to find one that fits your website’s needs.
App Market
Wix has an app market that allows you to add features like forms, social media integration, and e-commerce functionality to your website with just a few clicks.
Pricing
Free version available with limited features, including Wix branding and ads
Pro plans range from $14 to $49 per month, with discounts for annual subscriptions.
These plans offer more, and, such as remove and domain and e-commerce plans range $23 to $500 per month, offering advanced features such as online store capabilities, email marketing, and VIP customer support.
2. Web.com
Web.com is a web design software that claims to offer users an easy and affordable way to create a professional-looking website.
While the platform offers a variety of features, it may not be the best choice for users looking for a robust and customizable website-building experience.
One of the main selling points of Web.com is its “do-it-for-me” approach, which means that users can have a professional designer create their website for them.
For users who want to create their website themselves, Web.com offers a drag-and-drop website builder with a variety of templates.
Web.com’s e-commerce features are somewhat basic, and users may need to upgrade to a more expensive plan to access features like inventory management and order tracking.
Web.com may be a good option for those who want a simple and, choice for those who want a more robust and customizable website-building experience.
Features
Customizable Templates
Web.com offers a variety of customizable templates that make it easy to create a professional-looking website quickly.
SEO Tools
Web.com has built-in SEO tools that help you optimize your website for search engines, which can help you attract more visitors to your site.
Ecommerce Functionality
Web.com offers e-commerce functionality that allows you to sell products and services directly from your website.
Pricing
Website plans range from $1.95 to $7.95 per month for the first year, then $22.95 to $37.95 per month thereafter.
These plans offer features such as a drag-and-drop website builder, customizable templates, and tools for SEO and social media.
E-commerce range from $22.95 to $52.95 per month for the first year, then $44.95 to $74.95 per month thereafter.
This offers all the features of the website plans, plus online store capabilities and tools for payment processing, shipping, and inventory management.
Web.com
Web.com Helps You Get Your Business Off the Ground and Grow In No Time. Sign Up Today! Get a Website Tailored To Your Unique Goals With Our Expertise and Your Drive…
3. Squarespace
Squarespace is a popular web design software that offers users a range of features to create a professional-looking website.
The platform is known for its sleek templates and user-friendly drag-and-drop website builder, making it an excellent choice for those who want to create a website quickly and easily.
One of the standout features of Squarespace is its range of templates. The platform offers a variety of templates for different types of websites, including portfolios, e-commerce sites, blogs, and more.
The templates are modern and visually appealing, and can be easily customized to create a unique look for a user’s website.
Squarespace’s drag-and-drop website builder is also incredibly user-friendly, making it easy to add and edit elements such as text, images, and videos.
Another benefit of Squarespace is its robust analytics and reporting features, which provide users with insights into their website’s performance. This information can help users make informed decisions about how to optimize their website for better results.
Squarespace is an excellent choice for users who want to create a professional-looking website quickly and easily. Its range of templates, user-friendly features, and analytics make it a top choice for both beginners and professionals alike, despite the slightly higher cost.
Features
Beautiful Templates
Squarespace offers stunning templates that are designed to showcase your content and make your website look great.
Mobile-responsive Design
Squarespace’s templates are mobile-responsive, which means they look great on any device.
Built-in Analytics
Squarespace has built-in analytics that allow you to track your website’s performance and see how visitors are interacting with your site.
Pricing
Personal plans start at $16 per month, with discounts for annual subscriptions.

These plans offer unlimited storage and bandwidth, a free custom domain, and 24/7 customer support.
Business plans start at $26 per month, with discounts for annual subscriptions.
This plan offers all the features of the personal plans, plus advanced e-commerce features such as checkout customization and gift cards.
E-commerce plans start at $30 per month, with discounts for annual subscriptions.
These plans offer all the features of the business plans, plus advanced inventory management, shipping, and tax tools.
Squarespace
Squarespace, Inc. is an American website building and hosting company.
It provides software as a service for website building and hosting, and allows users to use pre-built website templates and drag-and-drop elements to create and modify webpages.
4. Webflow
Webflow is a web design software that is known for its powerful design and CMS capabilities.
The platform is popular among designers and developers who want to create high-quality websites, without needing to write code.
One of the standout features of Webflow is its visual design interface. The platform allows users to create complex designs visually, without needing to write code.
The drag-and-drop interface is intuitive and easy to use, making it a popular choice for designers who want more control over their website design.
Webflow also offers a robust CMS, which allows users to create and manage content, including blogs, e-commerce products, and more.
The CMS is flexible and customizable, allowing designers to create unique layouts and designs for each page on website.
Another benefit of Webflow is its responsive design capabilities. The platform automatically optimizes websites for different screen sizes, ensuring that they look great on any device.
Webflow is an excellent choice for web designers who want more design options.
Its powerful design interface, robust CMS, and responsive design capabilities make it a top choice for those who want to create high-quality websites without needing to write code, despite the learning curve.
Features
Visual Design Tools
Webflow offers a visual design interface that allows you to create complex layouts and interactions without writing any code.
Responsive Design
Webflow’s templates are responsive, which means they look great on any device.
CMS Functionality
Webflow offers CMS functionality that you to manage content and create dynamic pages without any coding.
Pricing
Plans range from $12 to $45 per month, with discounts for annual subscriptions and enterprise plans available. These plans offer features such as responsive design, CMS capabilities, and hosting.
The higher-tier plans offer more advanced features, such as team collaboration, white-labeling, and advanced analytics.
Webflow
Webflow is a visual web development platform that allows companies to design, build, and launch completely custom websites without writing code.
5. Weebly
Weebly is a popular website builder that lets users create a website without any coding knowledge.
It offers a wide variety of templates and drag-and-drop tools that make it easy to create a professional-looking website in no time.
One of the standout features of Weebly is its user-friendly interface. The platform is intuitive and easy to use, even for beginners.
Users can choose from a variety of templates and customize them using the drag-and-drop tools. The platform also offers a mobile app that allows users to edit their website on the go.
Another benefit of Weebly is its e-commerce capabilities. The platform offers a variety of e-commerce tools that allow users to create an online store, manage products, and process payments.
The e-commerce features are easy to use, making it a great option for small businesses and entrepreneurs who want to sell products online.
Weebly also offers built-in SEO tools that help users optimize their website for search engines. The platform provides users with analytics and insights that help them track their website’s performance and make data-driven decisions.
Weebly is a great option for those who want to create a website quickly and easily. Its intuitive interface, e-commerce capabilities, and SEO tools make it a popular choice for small businesses and entrepreneurs.
Features
Easy To Use
Weebly is extremely user-friendly, making it easy for anyone to create a professional-looking website.
Ecommerce Functionality
Weebly offers e-commerce functionality that allows you to sell products and services directly from your website.
App Center
Weebly has an app center that allows you to add features like forms, social media integration, and e-commerce functionality to your website with just a few clicks.
Pricing
Free version available with limited features, including Weebly branding and ads.
Pro plans range from $6 to $26 per month, with discounts for annual subscriptions.
This plan offers more storage, bandwidth, and features, such as the ability to connect a custom domain and remove Weebly branding.
Business plans range from $12 to $38 per month, with discounts for annual subscriptions.
These plans offer all the features of the Pro plans, plus advanced e-commerce features such as checkout customization and inventory management.
Weebly
Weebly is an e-commerce solution designed for small and midsize businesses. It offers shopping cart management, inventory management, website management and mobile app management within a suite. The product is available both in cloud-based and on-premise deployment options.
6. Adobe Dreamweaver
Adobe Dreamweaver is a powerful web design software that offers a wide range of tools for creating professional-grade websites.
One of the standout features of Dreamweaver is its code editor. The software offers a powerful coding environment that supports HTML, CSS, JavaScript, and other web technologies.
The code editor provides users with advanced features like syntax highlighting, code completion, and code debugging, making it easy to write and manage complex code.
Dreamweaver also offers a visual design interface that allows users to create websites using a drag-and-drop interface.
The visual design tools provide users with a WYSIWYG (what you see is what you get) editor that allows them to create and edit web pages without having to write any code.
Adobe Dreamweaver is a great web design software for developers and designers who want a powerful tool for creating professional-grade websites.
Its code editor, visual design tools, and integration with other Adobe tools make it a popular choice among professionals. However, its learning curve may make it less appealing to beginners.
Features
Code Editor
Adobe Dreamweaver has a powerful code editor that allows you to write and edit HTML, CSS, and JavaScript with ease.
Multi-screen Preview
Adobe Dreamweaver has a multi-screen preview feature that allows you to see how your website will look on different devices.
Integration With Other Adobe Products
Adobe Dreamweaver integrates seamlessly with other Adobe products, making it easy to create and manage your website alongside other design projects.
Pricing
Single app plans start at $20.99 per month. These plans offer access to Adobe Dreamweaver only.
All apps plans start at $52.99 per month. This one offers access to the entire Adobe Creative Cloud suite, including Dreamweaver,
Adobe Dreamweaver
Adobe Dreamweaver is a website creation program that allows you to build and publish web pages almost anywhere with software that supports HTML, CSS, JavaScript and more.
7. Google Web Designer
Google Web Designer is a free, professional-grade web design software designed to help developers create engaging and interactive HTML5-based designs and motion graphics that can run on device.
It has a modern, clean interface that is easy to navigate, making it an excellent choice for users who are new to web design.
Google Web Designer also has a comprehensive set of tools that make it easy to create engaging and interactive web content.
It has a range of drawing tools, including shapes, lines, curves, and text, that can be used to create custom designs.
It also has a range of animation tools, including keyframe animation and timeline editing, that allow designers to create visually stunning animations and interactive content.
Google Web Designer is an excellent choice for web designers who want to create engaging and interactive web content.
Its intuitive user interface, range of features and tools, and compatibility with other Google products make it a powerful tool.
While it does have some limitations, it is still a highly capable and flexible software that can help designers create visually stunning web content.
Features
HTML5 Support
Google Web Designer supports HTML5, which allows you to create interactive and engaging web content.
3D Authoring Tools
Google Web Designer has built-in 3D authoring tools that allow you to create 3D content for your website.
Easy Ad Creation
Google Web Designer makes it easy to create ads for Google Ads, with built-in templates and ad-specific tools.
Pricing
Google Web Designer is a free tool that allows to interactive. There options, as is free to use.
Google Web Designer
Google Web Designer is an advanced web application that lets you design and build HTML5 ads, images, videos, and other web content for your business using an integrated visual and code interface.
8. Bootstrap Studio
Bootstrap Studio is a powerful web design software that is perfect for creating responsive and visually appealing websites.
One of the most notable features of Bootstrap Studio is its intuitive drag-and-drop interface. It allows users to easily create responsive designs without having to write any code.
Moreover, it has a range of templates and pre-built components that make it easy to create unique designs quickly.
Bootstrap Studio also has a comprehensive set of tools that make it easy to customize designs. It has a range of CSS editing tools, including a live preview feature, that allows users to see the changes they make in real-time.
Bootstrap Studio is an excellent choice for web designers who want to create responsive and visually stunning websites.
Its intuitive drag-and-drop interface, comprehensive set of tools, and integration with other web development tools make it a powerful software.
Although it has some drawbacks, it is still a highly capable and flexible tool that can help designers create professional-grade websites quickly and easily.
Features
Drag-and-drop Interface
Bootstrap Studio’s drag-and-drop interface makes it easy to create complex layouts and components without writing any code.
Built-in Components
Bootstrap Studio has a wide variety of built-in components that can be easily customized to fit your website’s needs.
Collaboration Tools
Bootstrap Studio has collaboration tools that allow you to work with other designers and developers on your website.
Pricing
One-time purchase of $59 for standard license. This license includes lifetime updates and upgrades for the software.
Lifetime updates and upgrades for $149. This plan includes all future updates and upgrades for the software.
Bootstrap Studio
Bootstrap Studio is a powerful desktop app for designing and prototyping websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages.
9. Figma
Figma is a web design software that is gaining popularity among designers due to its collaborative features and powerful design tools.
It is a cloud-based software that allows multiple team members to work on the same project simultaneously, making it a perfect choice for teams working remotely.
One of the most notable features of Figma is its collaborative design interface. It allows multiple team members to work on the same project in real-time, making it easy to share designs, receive feedback, and make changes on the fly.
Figma also has a comprehensive set of design tools that make it easy to create visually stunning designs.
It has a range of vector editing tools, including shapes, lines, and curves, that allow designers to create custom designs quickly.
Figma is an excellent choice for teams working remotely who need a collaborative design software with powerful design tools.
Its collaborative design interface, comprehensive set of design tools, and cross-platform compatibility make it a powerful software. Although it some limitations still a highly and designs quickly and easily.
Features
Browser-based Design
Figma is browser-based, which makes it easy to collaborate with other designers and stakeholders on your website.
Team Libraries
Figma has team libraries that allow you to create and share design assets with your team, ensuring consistency across your website.
Prototyping Tools
Figma has built-in prototyping tools that allow you to create interactive prototypes of your website.
Pricing
Free version available with limited features, including three projects and two editors.
Pro plans range from $12 to $45 per month, with discounts for annual subscriptions. These plans offer more projects, editors, and advanced features such as version history and team libraries.
10. Sketch
Sketch is a popular web design software that is widely used by designers due to its user-friendly interface and powerful design tools.
One of the most notable features of Sketch is its intuitive interface. It has a simple and clean interface that makes it easy to use for both beginners and experienced designers.
Sketch also has a comprehensive set of design tools that make it easy to create visually stunning designs.
It has a range of vector editing tools, including shapes, lines, and curves, that allow designers to create custom designs quickly.
Sketch is an excellent choice for designers who want a user-friendly interface and powerful design tools.
Its intuitive interface, comprehensive set of design tools, and integration with other design tools make it a powerful software.
Although it has some limitations, it is still a highly capable tool that can help designers create professional-grade designs quickly and easily.
Features
Vector Editing Tools
Sketch has powerful vector editing tools that allow you to create high-quality graphics and designs for your website.
Plugins
Sketch has a wide variety of plugins that allow you to extend its functionality and integrate with other tools.
Collaboration Tools
Sketch has collaboration tools that allow you to work with other designers and stakeholders on your website.
Pricing
One-time purchase of $99 for standard license. This license includes one year of updates and upgrades for the software.
Annual updates and upgrades for $79 per year. This plan includes all future updates and upgrades for the software.
Sketchup
SketchUp is an intuitive 3D modeling application that lets you create and edit 2D and 3D models with a patented “Push and Pull” method.
11. Adobe XD
Adobe XD is a powerful web design software that is widely used by designers due to its comprehensive set of design tools and seamless integration with other Adobe products.
One of the most notable features of Adobe is its comprehensive set of design tools. It has a range of vector editing tools, including shapes, lines, and curves, that allow designers to create custom designs quickly.
Another significant advantage of Adobe XD is its seamless integration with other Adobe products. It can easily integrate with popular Adobe products, such as
Adobe XD is an excellent choice for designers who want a comprehensive set of design tools and seamless integration with other Adobe products.
Its range of design tools, collaborative features, and integration with other Adobe products make it a powerful software.
Although it has some limitations, it is still a highly capable tool that can help designers create professional-grade designs quickly and easily.
Features
User Experience Design
Adobe XD is specifically designed for user experience design, making it easy to create prototypes and wireframes.
Responsive Resize
Adobe XD has a responsive resize feature that automatically adjusts the layout of your design as you resize it, making it easy to design for multiple screen sizes.
Collaboration Tools
Adobe XD has collaboration tools that allow you to work with other designers and stakeholders on your website.
Pricing
Single app plans start at $9.99 per month. These plans offer access to Adobe XD only.
All apps plans start at $52.99 per month. These plans offer access to the entire Adobe Creative Cloud suite, including XD,
Adobe XD
Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively.
12. Invision Studio
InVision Studio is a relatively new web design software that is gaining popularity among designers due to its comprehensive set of design tools and seamless collaboration features.
One of the most notable features of InVision Studio is its comprehensive set of design tools. It has a range of vector editing tools, including shapes, lines, and curves, that allow designers to create custom designs quickly.
Another significant advantage of InVision Studio is its seamless collaboration features. It allows multiple team members to work on the same project simultaneously, making it easy to share designs, receive feedback, and make changes on the fly.
InVision Studio is an excellent choice for designers who want a comprehensive set of design tools and seamless collaboration features.
Its range of design tools, collaboration features, and integration with other design tools make it a powerful software.
Although it has some limitations, it is still a highly capable tool that can help designers create professional-grade designs quickly and easily.
Features
Animation Tools
InVision Studio has powerful animation tools that allow you to create engaging and interactive designs for your website.
Collaboration Tools
InVision Studio has collaboration tools that allow you to work with other and stakeholders on your website system has that to create and manage design systems, ensuring consistency across your website.
Pricing
Free version available with limited features, including one active prototype and one active design.
Pro plans start at $15 per month, with discounts for annual subscriptions.
This plans offer unlimited prototypes and designs, advanced animation capabilities, and access to collaboration and team management tools.
InVision Studio
InVision Studio is a prototyping and animation tool that lets you create advanced, vector-based screen designs fast thanks to flexible layers and an infinite canvas.
13. WordPress
WordPress is a popular and versatile web design software that is widely used by designers and website owners.
It’s a content management system that allows designers to create and manage websites easily, without requiring extensive coding knowledge.
One of the most notable features of WordPress is its ease of use. It has a user-friendly interface that makes it easy for designers to create and manage websites without requiring extensive coding knowledge.
WordPress is also highly customizable, with a range of plugins and widgets that allow designers to add functionality to their websites quickly and easily. It also has a range of customization options that allow designers to create unique designs and layouts.
WordPress is an excellent choice for designers who want an easy-to-use and versatile web design software. Its ease of use, customization options, and SEO-friendly features make it a powerful software.
Although it has some limitations, it is still a highly capable tool that can help designers create professional-grade websites quickly and easily.
Features
Open Source
WordPress is open source, meaning its source code is available for anyone to modify and improve.
Thousands Of Plugins
WordPress has thousands of plugins that allow you to add functionality to your website, from e-commerce to social media integration.
Customizable Themes
WordPress has a wide variety of customizable themes that allow you to create a unique look for your website.
Pricing
Free and open source. Users can download the software and install it on their own web server, or use a web hosting provider that offers pre-installed WordPress.
Premium themes and plugins are available for purchase from third-party providers.
WordPress
WordPress is an open source Content Management System (CMS), which allows the users to build dynamic websites and blogs. WordPress is the most popular blogging system on the web and allows updating, customizing and managing the website from its back-end CMS and components.
14. Leadpages
Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond.
Leadpages is a powerful software designed to help businesses and individuals create high-converting landing pages, pop-ups, and alert bars.
It comes packed with a range of features and benefits to help users build campaigns that drive results.
Features
Drag-and-drop Builder
Leadpages offers a simple drag-and-drop builder that allows users to create landing pages and pop-ups without any coding skills.
This makes it easy for marketers and business owners to quickly design and deploy campaigns.
A/B Testing
The software comes with A/B testing capabilities, meaning users can experiment with different design elements and content to determine which version performs best.
This feature helps increase conversions and optimize campaigns for better results.
Integrations
Leadpages integrates with several third-party tools, including email marketing platforms, social media platforms, and CRMs.
This allows users to easily capture leads and automate their marketing efforts.
Mobile-responsive Templates
The software offers a range of mobile-responsive templates that work on all devices, ensuring campaigns look great and function well on desktops, tablets, and mobiles.
Lead Magnet Delivery
Leadpages includes a lead magnet delivery system that allows users to deliver digital assets like eBooks, whitepapers, and reports to subscribers.
This feature helps increase lead capture and engagement.
Pricing
Leadpages offers three different pricing tiers, each with varying levels of features and benefits:
Standard: Starting at $27/month, this plan includes access to the drag-and-drop builder, A/B testing, email support, and integrations with over 40 tools.
Pro: Starting at $59/month, this plan includes all the features of the Standard plan, as well as access to advanced integrations, online sales and payments, and the ability to create up to 3 websites.
Advanced: Starting at $239/month, this plan includes all the features of the Pro plan, as well as access to advanced integrations, dedicated account support, and the ability to create up to 50 websites.
Leadpages
Leadpages is a digital lead generation software platform that enables entrepreneurs and marketers to easily publish web sites and landing pages, so they can turn clicks into customers. Leadpages helps you get in business and stay in business online.
15. Constant Contact
Constant Contact is primarily an email marketing platform, but it has a design software component. It is a cloud-based software that designers to create professional-looking websites and online stores quickly and easily.
One of the most notable features of Constant Contact is its ease of use. It has a user-friendly interface that makes it easy for designers to create and manage websites without requiring extensive coding knowledge.
Constant Contact is also highly customizable, with a range of customization options that allow designers to create unique designs and layouts.
It also has a range of e-commerce features that allow designers to create online stores easily and manage their inventory and customers effectively.
Constant Contact is an excellent choice for designers who want an easy-to-use web design software with a focus on email marketing and e-commerce. Its ease of use, customization options, and email marketing features make it a powerful software.
Features
Easy To Use
Constant Contact is extremely user-friendly, making it easy for anyone to create a professional-looking website.
Ecommerce Functionality
Constant Contact offers e-commerce functionality that allows you to sell products and services directly from your website.
Powerful Email Marketing Tools
Constant Contact has powerful email marketing tools that allow you to create and send newsletters and promotional emails to your customers.
Pricing
Website builder plans start at $10 per month. These plans offer access to the website builder, customizable templates, and tools for SEO and social media.
E-commerce plans start at $20 per month. These plans offer all the features of the website builder plans, plus online store capabilities and tools for payment processing, shipping, and inventory management.
What Is Web Design Software?
Web design software is a tool or set of tools that allow designers to create and develop websites.
These software tools typically provide a range of features that make it easy for designers to create websites without having to code from scratch.
They often include a visual editor that allows designers to drag and drop elements onto the page and see how they will look in real-time.
They may also include a code editor that allows designers to customize the code behind the website.
Web design software may also provide templates and pre-built components that designers can use to speed up their design process.
This can include things like pre-built navigation menus, contact forms, and image galleries.
Some web design software includes tools for optimizing websites for search engines, as well as tools for testing website performance and user experience.
Web design software is a valuable tool for designers of all levels, from beginners to experienced professionals allows designers to create beautiful, functional websites without having to code everything from scratch, saving time and increasing efficiency.
What Features Should You Look For In Web Design Software?
When considering web design software, there are a few key features to look for:
1. Visual Editor
A visual editor allows you to design your website visually, without having to write any code. This is particularly useful if you’re not familiar with HTML or CSS.
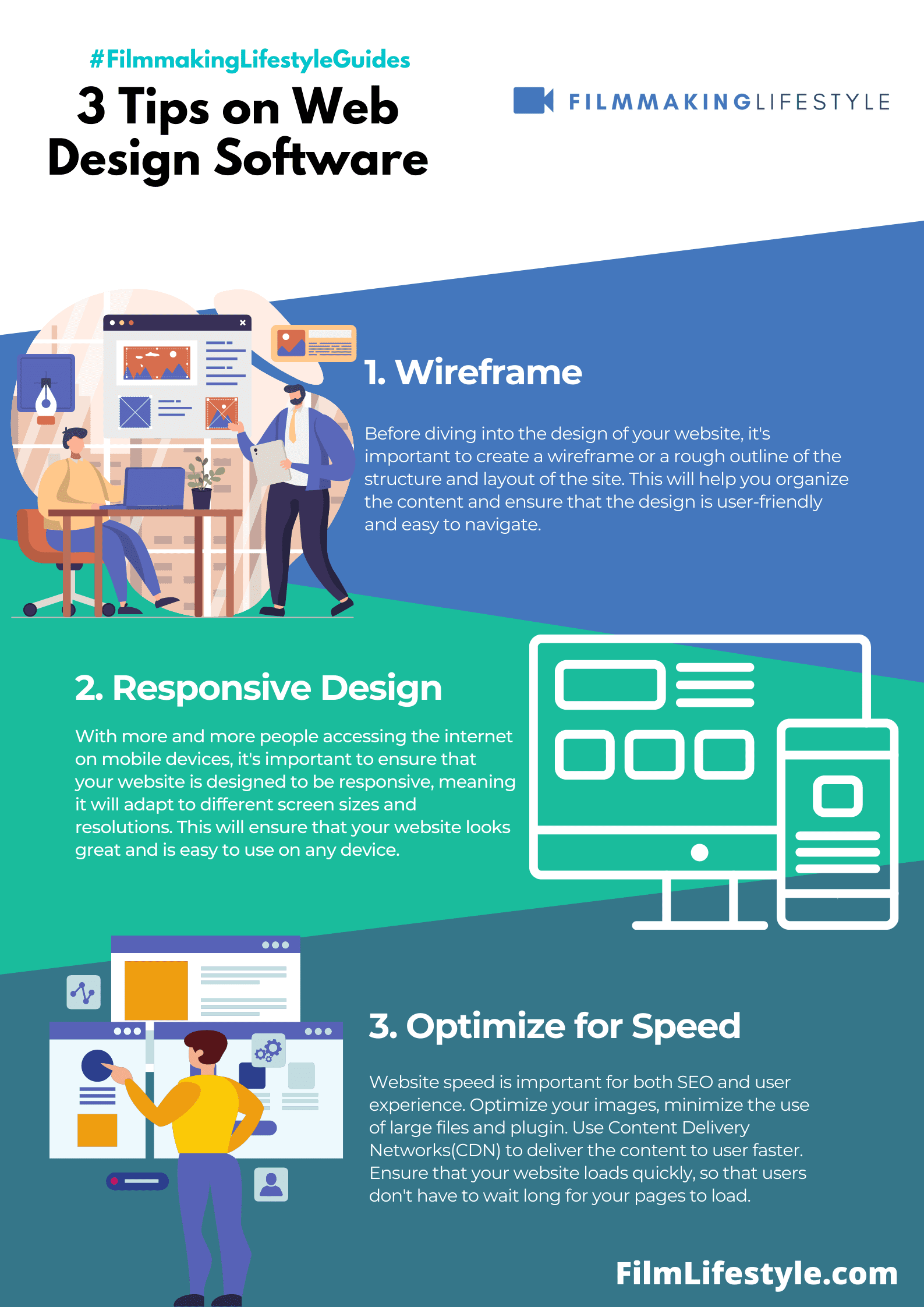
2. Responsive Design
With more and more people accessing the web on mobile devices, it’s important that your website is optimized screen sizes. A web design software with responsive design capabilities will allow you to create websites that look great on all devices.
3. Customization Options
While templates can be a great starting point, you’ll want a web design software that allows you to customize your website to fit your brand and style. Look for a software that offers customization options for fonts, colors, and layout.
4. SEO Tools
Search engine optimization (SEO) is important for ensuring that your website ranks well in search engine results. Look for a web design software that includes SEO tools, such as the ability to add meta tags and descriptions.
5. E-commerce Features
If you plan on selling products or services through your website, you’ll need a web design software that includes e-commerce features, such as shopping cart functionality and payment processing.
6. Collaboration Options
If you’re working on a team, look for a web design software that includes collaboration options, such as the ability to share designs and collaborate in real-time.
7. Customer Support
Finally, make sure the web design software you choose includes good customer support, such as a knowledge base, community forum, and responsive support team.
The Process Of Designing A Website
Here is a step-by-step guide to help you through the process of designing a website:
1. Define The Purpose And Goals Of Your Website
Before you start designing your website, it’s important to define its purpose and goals. Ask yourself questions like:
- What is the primary goal of my website?
- Who is my target audience?
- What kind of content do I want to include on my website?
- This will help you create a clear vision for your website.
2. Create A Site Map
A site map is a visual representation of the structure of your website. It helps you organize your content and make sure your website is easy to navigate.
Start by listing all the pages you want to include on your website, then organize them into a logical hierarchy.
3. Wireframe Your Website
A wireframe is a simple visual representation of your website’s layout.
It doesn’t include any design elements, but it helps you plan the placement of content and functionality on each page. You can use a tool like Sketch, Figma, or Adobe XD to create your wireframes.
4. Design Your Website
Once you have a solid plan in place, it’s time to start designing your website. Use your wireframes as a guide to create a design that’s both visually appealing and functional. Focus on creating a consistent look and feel throughout your website.
5. Develop Your Website
Once your design is complete, it’s time to start developing your website. This involves writing code in HTML, CSS, and JavaScript to bring your design to life.
You can use a platform like WordPress or Squarespace to simplify the development process if you’re not comfortable writing code.
6. Test Your Website
Before you launch your website, it’s important to test it thoroughly to make sure everything is working properly.
Test your website on different devices and browsers to ensure it’s responsive and looks good across all platforms.
7. Launch Your Website
Once you’ve completed all the previous steps, it’s time to launch your website. Make sure you have a reliable web hosting service and a domain name that’s easy to remember.
Spread the word about your website through social media and other marketing channels.
8. Maintain Your Website
Designing a website isn’t a one-and-done process. It’s important to regularly update your website with fresh content and new features.
Monitor your website’s performance using analytics tools and make
Web Design Software Frequently Asked Questions
Let’s take a look at these regularly asked questions.
1. What Is Web Design Software?
Web Design Software is a type of software that is used to create and maintain websites.
It includes tools for designing the user interface, user experience, web graphics, and search engine optimization. It can also be used to create and manage content, such as text, images, and videos.
2. What Are The Benefits Of Using Web Design Software?
Web Design Software can help to create a professional-looking website quickly and easily. It also provides users with a wide range of tools and features to customize their website, such as drag-and-drop functionality, templates, and themes.
3. What Are The Different Types Of Web Design Software?
There are a variety of different types of Web Design Software, including WYSIWYG (What You See Is What You Get) editors, HTML editors, content management systems (CMS), and e-commerce platforms.
4. What Are The Best Practices For Using Web Design Software?
The best practices for using Web Design Software include creating a well-structured website, using a responsive design, optimizing for search engine rankings, and testing the website on multiple devices and browsers.
5. What Are The Most Popular Web Design Software Programs?
The most popular Web Design Software programs include WordPress, Wix, Squarespace, Weebly, and Adobe Dreamweaver.
6. What Is The Difference Between Web Design And Web Development?
Web design refers to the visual and aesthetic aspects of a website, while web development refers to the technical and functional aspects.
Web designers focus on creating a website’s layout, color scheme, typography, and other visual elements, while web developers focus on coding and implementing functionality, such as forms and e-commerce features.
7. What Is A Website Builder?
A website builder is a software tool that allows users to create a website without needing to code or have technical knowledge.
It typically includes pre-designed templates, drag-and-drop functionality, and other features that make it easy to create a website quickly and easily.
8. How Important Is Web Design?
Web design is extremely important because it affects a website’s usability, user experience, and overall success.
A well-designed website can increase engagement, improve conversion rates, and help a business stand out in a crowded online marketplace.
9. What Is Responsive Web Design?
Responsive web design is an approach to web design that ensures a website displays correctly and functions well on all devices, including desktops, laptops, tablets, and smartphones.
It involves using flexible layouts, images, and other elements that adjust based on the size of the user’s screen.
10. What Is CSS In Web Design?
CSS (Cascading Style Sheets) is a programming language used to style and format the visual elements of a website. It allows designers to control the color, font, layout, and other visual aspects of a website.
11. What Is Cms In Web Design?
CMS (Content Management System) is a software application used to create, manage, and publish digital content, such as text, images, and videos. It allows users to easily create and update content on a website without needing technical knowledge.
12. Is Web Design Software Worth It?
Web design software can be worth it for individuals or businesses that want to create a professional-looking website quickly and easily. It can be especially useful for those without technical knowledge or coding skills.
13. Which Web Design Software Do Professional Web Designers Use?
Professional web designers often use a variety software, their preferences the specific project they are working on. Some popular options include Adobe
14. Is It Better To Code Your Own Website Than Use A Web Design Software?
It depends on the individual’s technical skills and the complexity of the website they want to create.
Coding a website from scratch can be time-consuming and require advanced coding skills, but it allows for more customization and control over the final product.
15. Do I Need To Buy Web Hosting To Build A Website?
Yes, web hosting is necessary to make a website accessible on the internet. It is the service that allows a website to be stored and accessed by users online.
16. Which Is The Web Design Software For SEO?
Many web design software programs include features that can help with SEO, such as Wix, WordPress, and Squarespace.
However, there is no one specific software program that is considered the best for SEO.
17. Which Is The Web Design Software For Ecommerce?
There are many web design software programs that are specifically designed for e-commerce, such as Shopify, WooCommerce, and Magento.
These programs include features that make it easy to create an online store and manage products, orders, and payments.
18. Which Is The Web Design Software For A/B Testing?
A/B testing is typically done using third-party software, such as Optimizely, Visual Website Optimizer, or Google Optimize.
These programs allow web designers to test different versions of a website to determine which one performs better.
19. What Is A Lightbox In Web Design?
A lightbox is a pop-up window that displays an image or video when clicked on. It is often used to showcase images or videos in a visually appealing way, without taking users away from the main page.
20. What Is Parallax Web Design?
Parallax web design is a technique that creates a 3D effect by moving different elements of a website at different speeds.
It is often used to create a visually engaging and dynamic website.
21. What Does SEO Stand For In Web Design?
SEO (Search Engine Optimization) refers to the process of optimizing a website to improve its visibility and ranking in search engine results pages.
It involves using keywords, metadata, and other strategies to make a website more search engine-friendly.
22. What Is Frontend Web Design?
Frontend web design refers to the visual and interactive aspects of a website that users see and interact with.
It involves using HTML, CSS, and JavaScript to create a website’s layout, color scheme, typography, and other visual elements.
23. What Is A Wireframe In Web Design?
A wireframe is a simple visual representation of a website’s layout and structure. It is often used to plan the placement of content and functionality on each page, before moving on to actual design and development.
24. What Is Javascript Used For In Web Design?
JavaScript is a programming language used to add interactivity and dynamic functionality to a website. It can be used to create animations, pop-up windows, and other interactive elements.
25. What Is A Carousel In Web Design?
A carousel is a slideshow of images or other content that automatically rotates or can be manually navigated by the user. It is often used to showcase multiple items or products in a visually engaging way.
26. What Is Information Architecture In Web Design?
Information architecture refers to the organization and structure of content on a website. It involves creating a logical hierarchy of pages and content, making it easy for users to navigate and find what they are looking for.
27. What Is A Mockup In Web Design?
A mockup is a visual representation of a website’s design, typically created using graphic design software.
It shows the layout, color scheme, typography, and other visual elements of a website, and is often used to get feedback from stakeholders before moving on to development.
28. What Is A Hero Image In Web Design?
A hero image is a large, visually striking image that is placed prominently on a website’s homepage or landing page.
It is often used create a strong first impression and showcase the website’s content or product.
29. What Is A Modal In Web Design?
A modal is a pop-up window that appears on top of a website’s content to display additional information or functionality.
It is often used for things like login forms, newsletter sign-ups, or displaying detailed product information.
30. What Is Adaptive Web Design?
Adaptive web design is an approach to web design that involves creating multiple versions of a website that are optimized for different devices, such as desktops, tablets, and smartphones.
It involves using different layouts, images, and other elements that adjust based on the device being used.
31. What Are Breadcrumbs In Web Design?
Breadcrumbs are a navigation tool that helps users understand their location within a website’s hierarchy.
They typically appear at the top of a page and show the user’s path from the homepage to the current page.
32. What Does UX Mean In Web Design?
UX (User Experience) refers to the overall experience that a user has when interacting with a website.
It involves creating a website that is easy to use, visually appealing and provides the user with the information or functionality they are looking for.
Web Design Software – Further Thoughts
We’ve covered tools here that are among the top web design tools, whether you’re building content or eCommerce sites. Whilst covering the best website design software we’ve even given ideas for options that have a free plan.
Navigating the world of web design software can be quite a task, especially when your goal is to find the best web design software.
The best web design software should be a perfect blend of ease-of-use and power, allowing professionals and beginners alike to bring their website visions to life.
One of the key features to look for in the best web design software is a robust drag and drop editor.
This function simplifies the process of arranging elements on your webpage, providing a user-friendly solution within your web design software tools.
A good drag and drop editor is a staple in the best web design platforms and is also available in some free web design software.
The best web design encompasses more than just the layout of your website. As such, your chosen software should provide comprehensive web design tools that also cater to graphic design.
Graphic design software comes in handy for both web design and graphic designers, allowing them to create visually appealing content and elements for their websites.
Graphic design is a critical component of the best web design, and the best web design software recognizes this importance.
Your chosen software should also cater to your specific needs, whether you’re a professional designer or a business owner.
For instance, if you’re building an eCommerce store, you should consider design software for eCommerce. Ecommerce-specific features are integral to the best web design, ensuring your eCommerce store functions efficiently and provides a seamless user experience.
Free web design software is a great place to start for beginners. Some offer a free plan that includes a decent set of web design tools and even a free domain.
However, for more advanced features and comprehensive web design tools, professional web design software is the way to go.
The best web design software extends beyond just website building. They incorporate other web design tools necessary for creating a full-fledged website.
This could include features like managed web hosting, which comes bundled with some of the best webhosting packages.
They also offer graphic design tools as part of their suite of web design tools, allowing you to add creative flair to your website.
Web Design Software – More Options
Choosing the best web design software also depends on the type of website you’re building, especially for graphic designers.
For instance, WordPress page builders are among the easiest website design software tools to use for building blogs or simple websites – Adobe’s Creative Cloud is another great option.
On the other hand, if you’re planning an eCommerce store, you’d need specific design software for eCommerce, capable of integrating payment gateways, managing inventory, and ensuring a secure shopping experience.
Experienced web designers often use a combination of website design software and other tools. These could range from visual studio code for custom coding to image editing tools for crafting the perfect graphics.
The best website design software incorporates all the tools needed for both web and graphic design, ensuring a seamless design process. You can even create webpages on a free domain.
Building websites or mobile apps can be simple or complex, depending on your needs and expertise level.
Thankfully, website design software comes with various features to ease this process. Some even offer a free plan for beginners, allowing them to experiment with web design before diving into more advanced tools.
Ultimately, especially for professional designers, the best web design software comes down to your specific needs, expertise level, and budget.
Whether you’re a professional designer or a business owner looking to create a simple site, the right tools can make the process a lot easier.
From free web design software for beginners to professional web design software for experts, there’s something for everyone in the realm of web design.
So if you’re building an eCommerce website or something else, whether you’re looking for simple site creation with a drag and drop theme builder, whether you’re working on a WordPress site with something like Thrive theme builder, we hope we have helped you make a decision.
Looking to effectively design websites is a great skill that is well compensated, even if you only use a landing page builder. You can design professionally designed templates with a builder software, or even learn to code sites yourself.
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others.
Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
Choosing the best web design software for your needs can be a daunting task, but by considering your design goals, technical skill level, and budget, you can narrow down your options and find the software that will work best for you.
Whether you’re a professional web designer or a beginner looking to create your first website, there is a software program out there that can help you achieve your goals.
Some of the most popular options include Adobe
By doing your research and testing out different software programs, you can find the perfect tool to bring your web design ideas to life.
Matt Crawford
Related posts
2 Comments
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.































WordPress, Wix, Sketch, Marvel are some of the few website design software tools that developers use. These tool can make your website more attractive and eye-catching.
Thanks, Andrew.